WordPressのテーマってなに?
テーマの導入方法や設定方法
設定の変更方法や基本的な機能の紹介

誰でも分かるように画像付きで丁寧に解説していきます!また難しい表現はないため、手順通りに進めていけば、簡単にテーマについての理解や設定方法が分かります!
こちらの記事では『 WordPress (ワードプレス)を使ったブログテーマの始め方』を解説しています!
難しい表現はないため、軽い気持ちで楽しみながら進めていきましょう!
現在、 WordPress公式に登録されている「テーマ」だけでも12,000種類以上。こんなに数が多くてはテーマ選びだけでも大変ですよね。
はじめに「テーマ選びのポイント4選」を解説します!
日本語対応があるか
テーマ選びをする中で、日本語対応かどうかも重要なポイントです。Webサイトの製作を進めるうえで、慣れない言語のツールを使うことで、余計な工程が増えてストレスにもつながります。また海外のテーマは設定方法が複雑なものもあるので、英語に自信がある方以外はおすすめできません。
カスタマイズしやすいか
テーマをカスタマイズしたい方は、そのテーマがカスタマイズしやすいかどうかも確認しておきましょう。人気のテーマを選ぶのも一つの手です。理由は利用者が多いテーマは公式サイトや解説サイト、解説動画といった情報が数多く掲載されているからです。そのため迷った際も比較的スムーズに進められるでしょう!
スマホ対応されているか
スマホからのユーザー率は非常に高く、数多くのテーマがある中で、スマホ対応のテーマは必須となっています。スマホに対応しているテーマには「スマホ対応」や「レスポンシブ対応」といった記載がされており、この機能があることで、スマホ、タブレットと異なる画面サイズに応じて、サイトの表示を最適化することが可能となっています。
SEO対策されているか
テーマを選ぶ中で、「SEO対策」も重要になってきます。「SEOの内部対策」や「ページの表示速度向上の工夫」が行われているテーマかどうかを、しっかりと確認しましょう!プラグインやカスタマイズの導入などで行うことができる「速度上昇」や「SEO対策」もありますが、テーマ自体も表示速度やSEOに配慮されたものもなっているかも大切です。
・Step1 WordPressのブログテーマのダウンロード方法


WordPressの「テーマ」とは
WordPressのテーマとは、Webサイト全体のテンプレートのことです。テーマは各種設定の入ったファイル の集合体(別名:テンプレートファイル)で、Webサイトのデザインなどを変更するセットのようなものです。
そのためテーマを変更することで、むずかしい設定を行わずに、Webサイトの「デザイン、機能、構成」などを変更することが可能となっています!



それでは早速、「テーマの導入方法の解説」を始めていきましょう!
テーマを WordPressに入れる手順
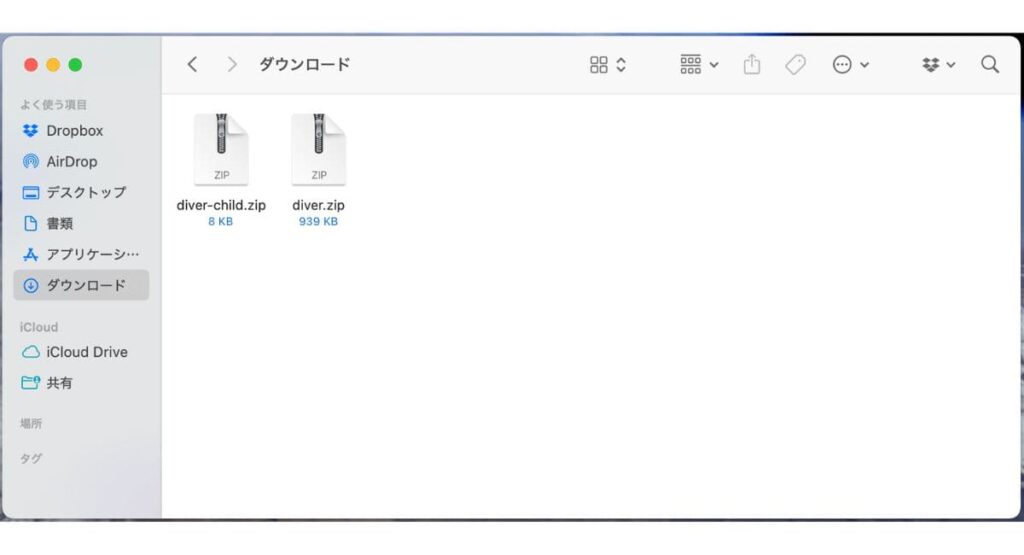
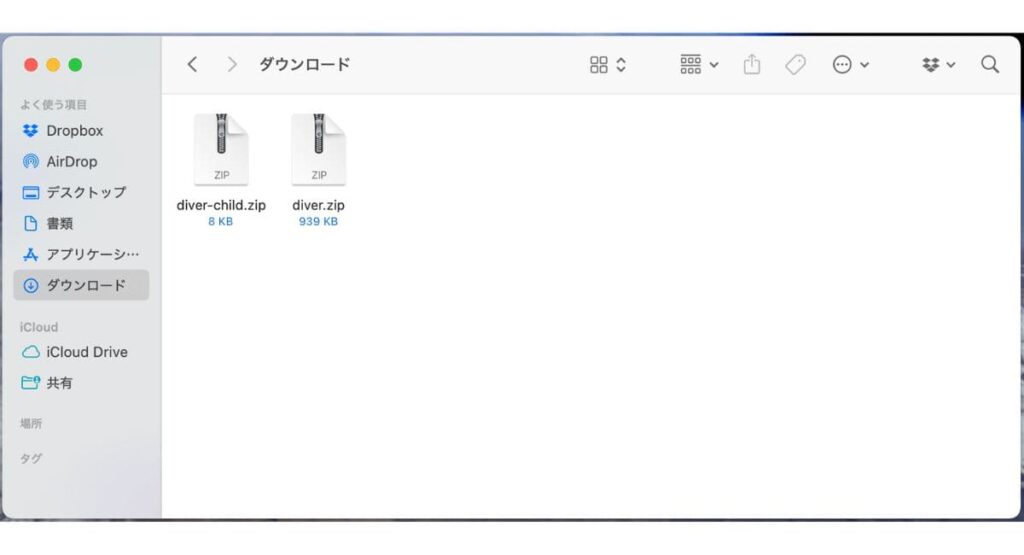
WordPressのブログテーマを購入することで、テーマのデータが入った「Zipファイル」が貰うことができます。
この「Zipファイル」を WordPressにアップロードすることでテーマを反映します。ちなみに「Zipファイル」とは、下記のようなフォルダです。


※写真はMacでの画像になります。
まずは大まかな流れはこんな感じ!
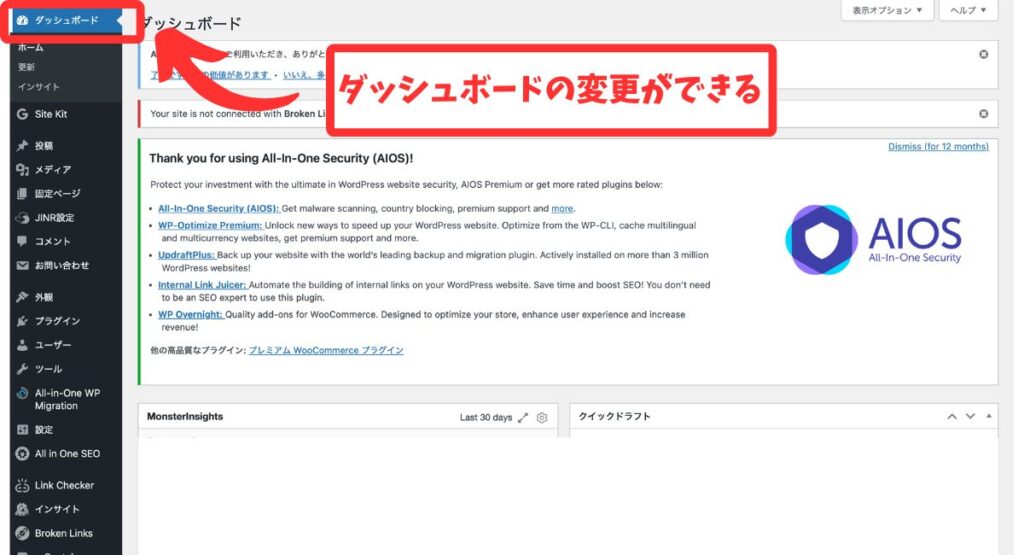
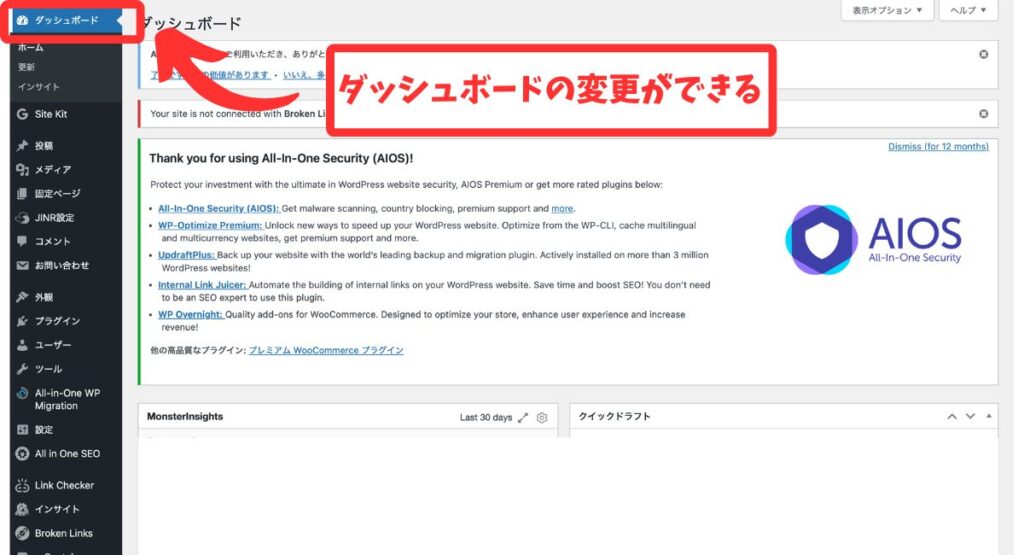
『ダッシュボード』の外観からテーマの新規追加
テーマのアップロードを選択
「Zipファイル」を選び、インストール
『ダッシュボード』の外観からテーマを有効化
それでは詳しく解説していきます。
ブログテーマのインストール・導入方法
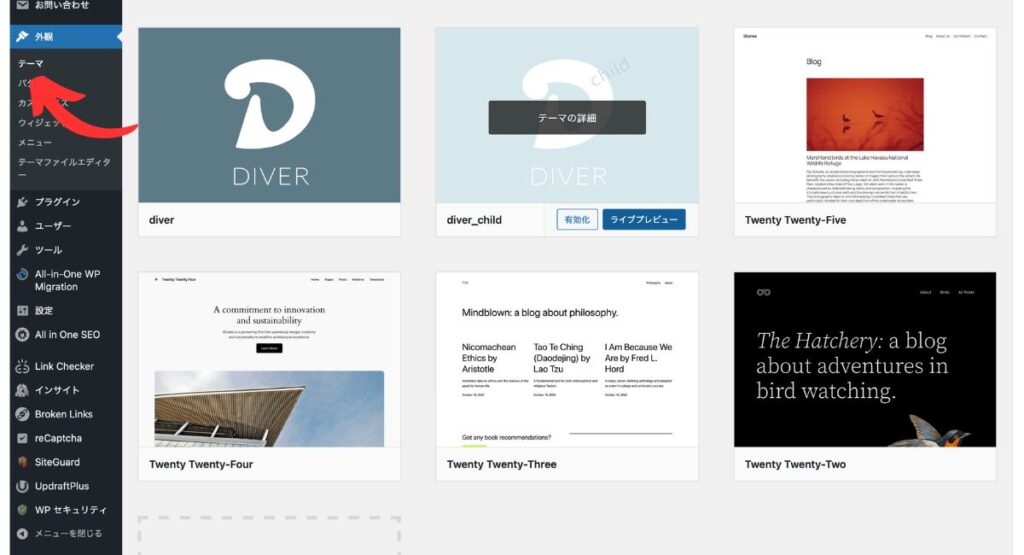
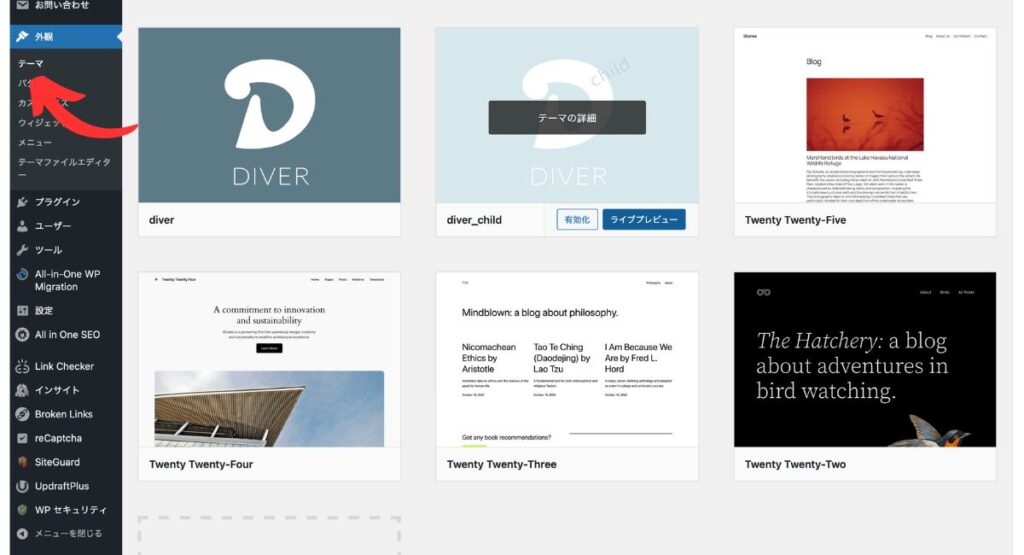
● Step1-1 WordPressのテーマ画面にアクセス
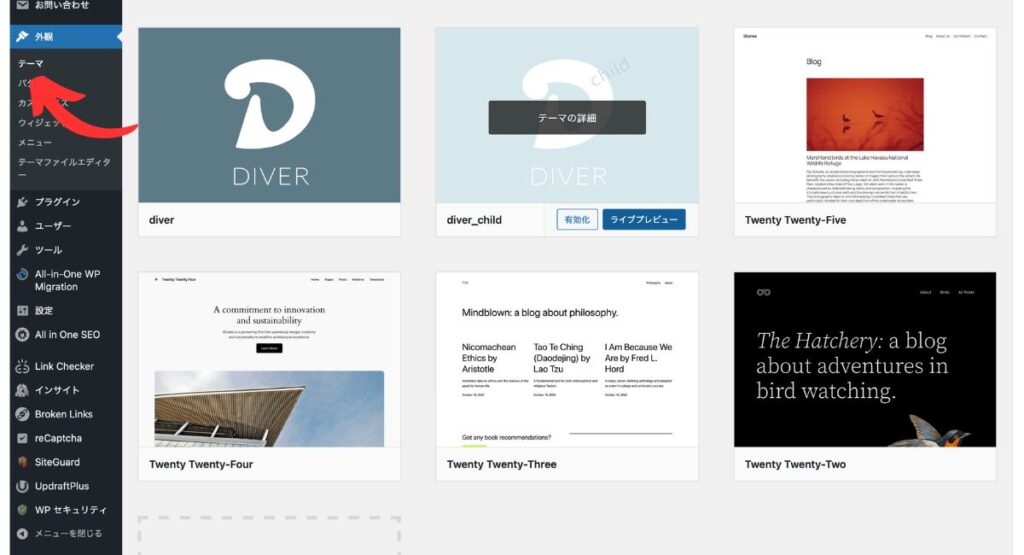
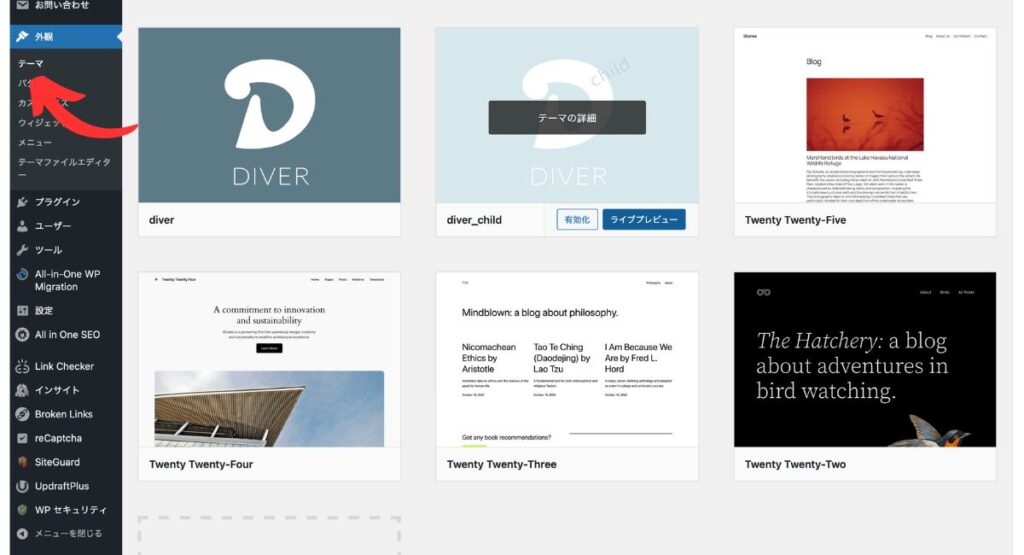
WordPressの管理画面を開き、左メニューの「外観」>「テーマ」を選択します。


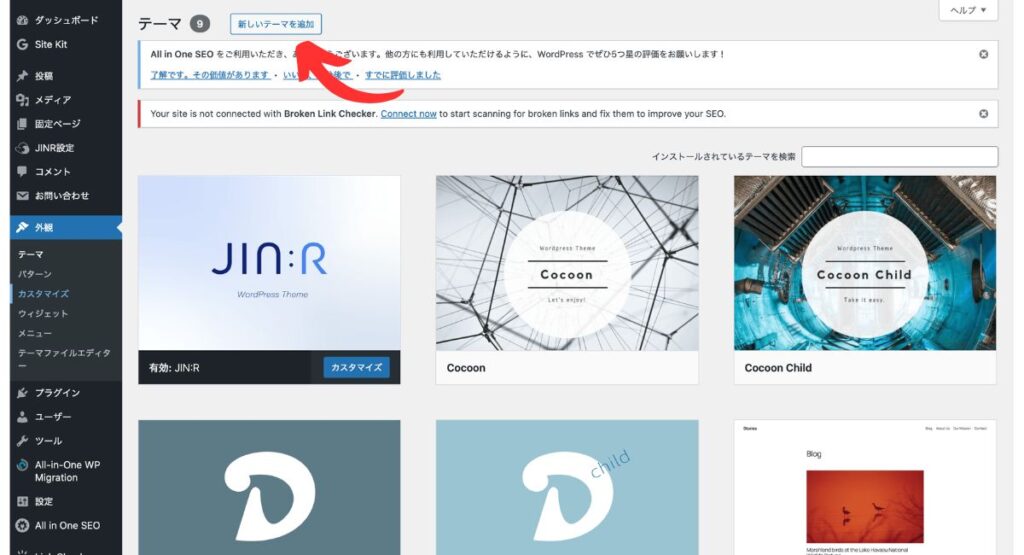
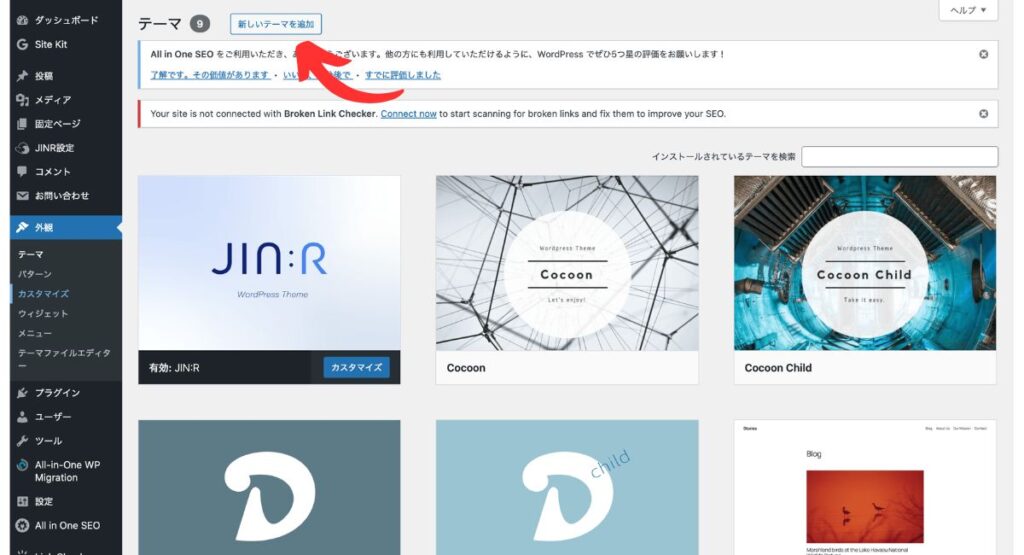
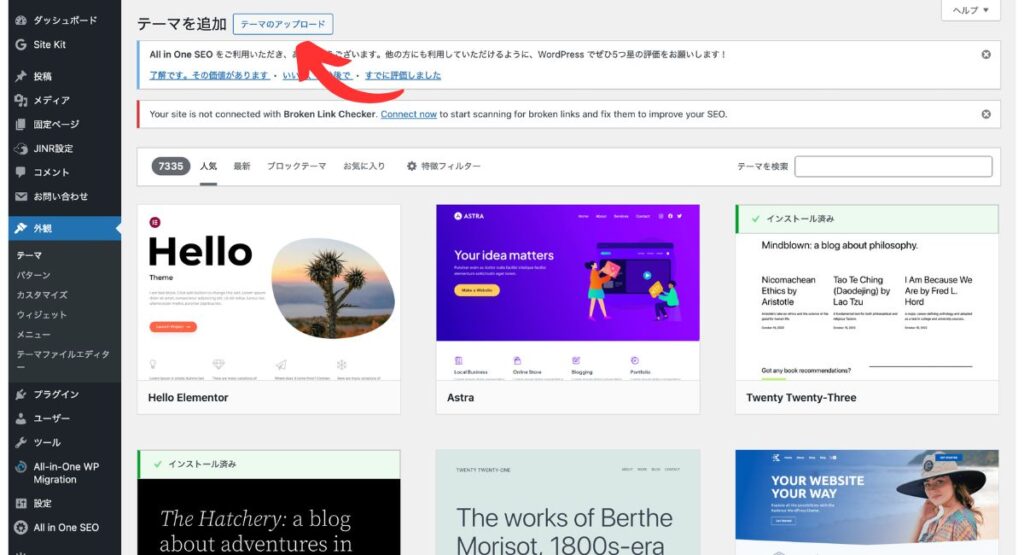
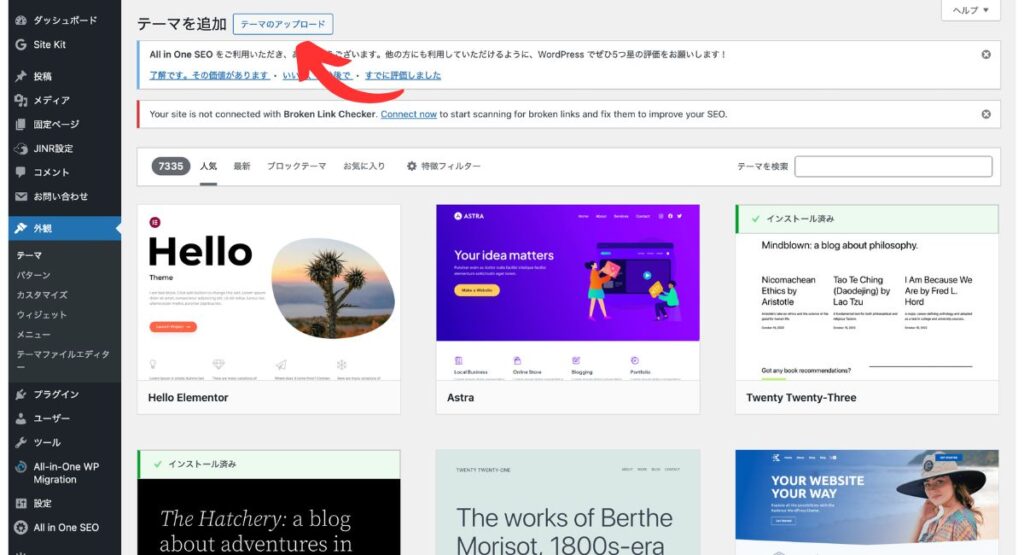
● Step1-2 新規追加をクリック
画面の上にある「新規追加」をクリックします。


● Step1-3 テーマのアップロード
画面の上にある「テーマのアップロード」をクリックします。


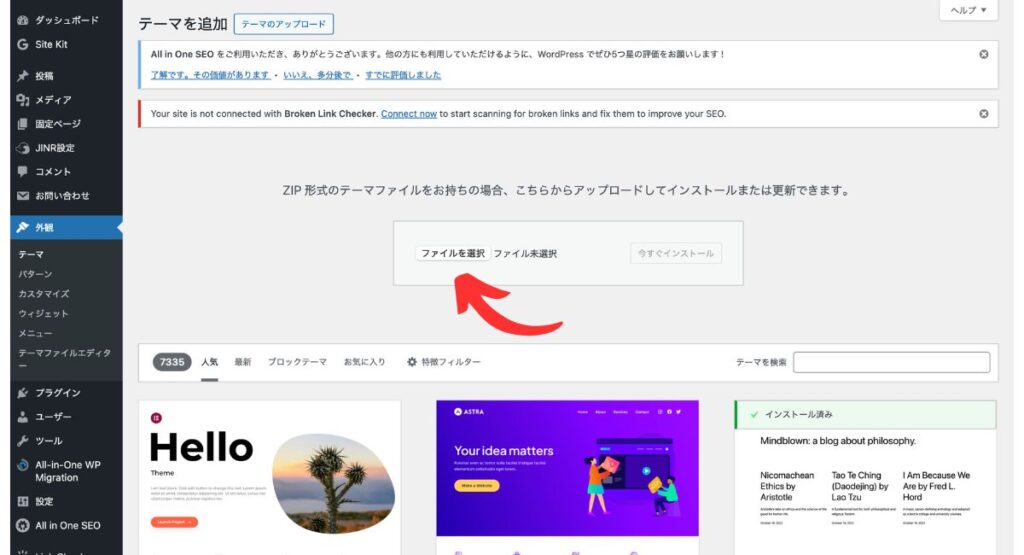
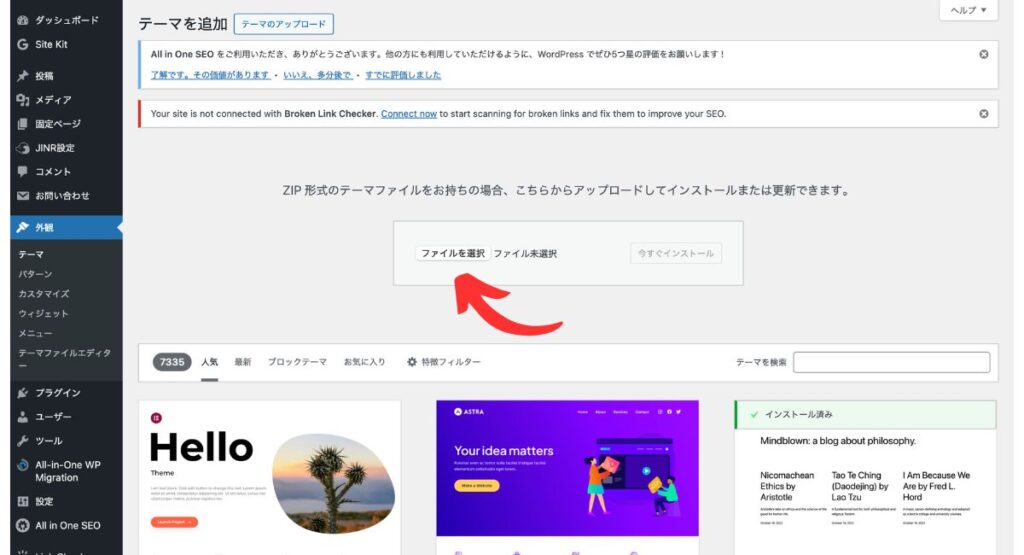
● Step1-4 テーマのインストール
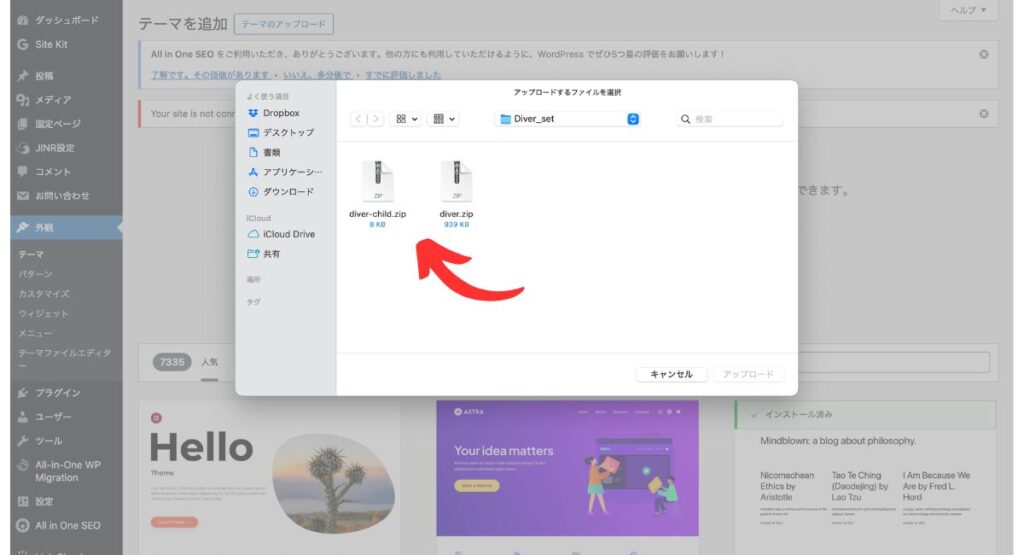
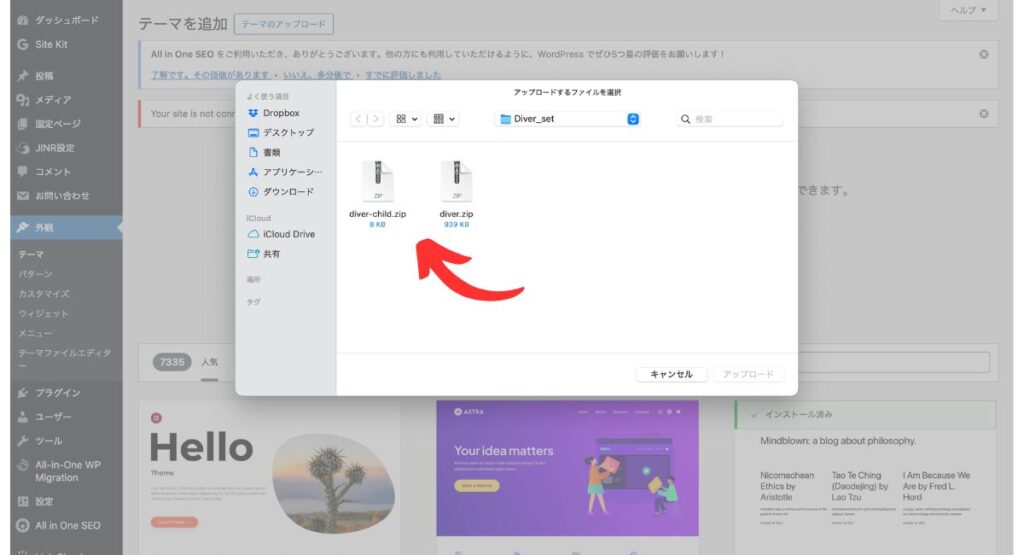
「ファイル選択」から、WordPressテーマの「Zipファイル」を選択します。
選択後に、「今すぐインストール」をクリックします。


大抵の場合は「親テーマ (テーマ名.zip)」と「子テーマ (テーマ名-child.zip)」の2種類が存在しています。
「Zipファイル」インストールのときは「親テーマ」を先にインストールし、次に「子テーマ」をインストールしましょう!
テーマを有効化するときは「親テーマ」ではなく「子テーマ」を有効化します。


通常のテーマ (親テーマ)と組み合わせて使うカスタマイズ用のテーマです。子テーマにより親テーマ自体には手を加えること無く、変更したい部分だけを上書きするような形でカスタマイズすることができます。
また、テーマを直接編集した場合、そのテーマがアップデートされると、手を加えたファイルまで修正 (Web業界の用語で「先祖返り」といいます)されてしまいますが、子テーマを使用することで、テーマがアップロードされても編集箇所の変更内容はアップデート後も保持されます。
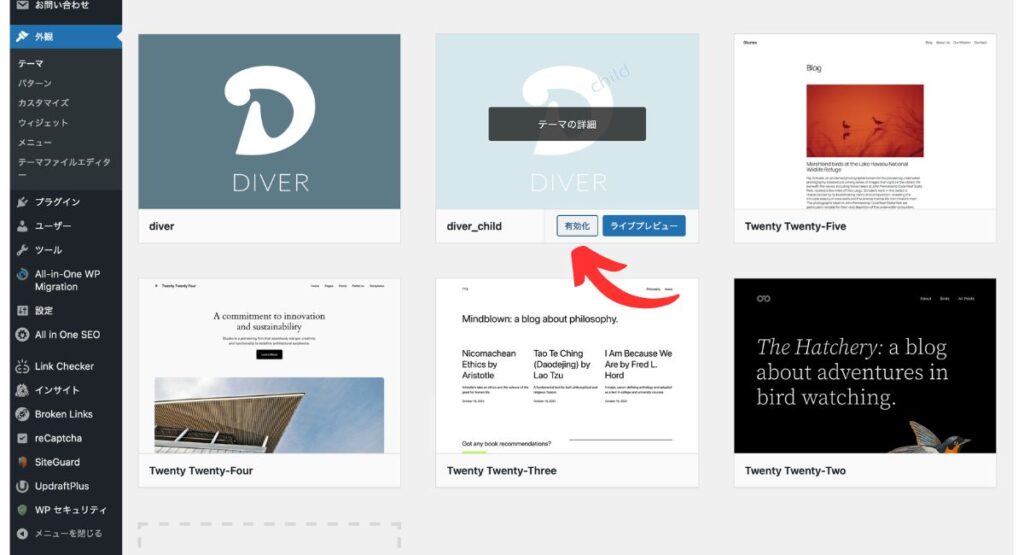
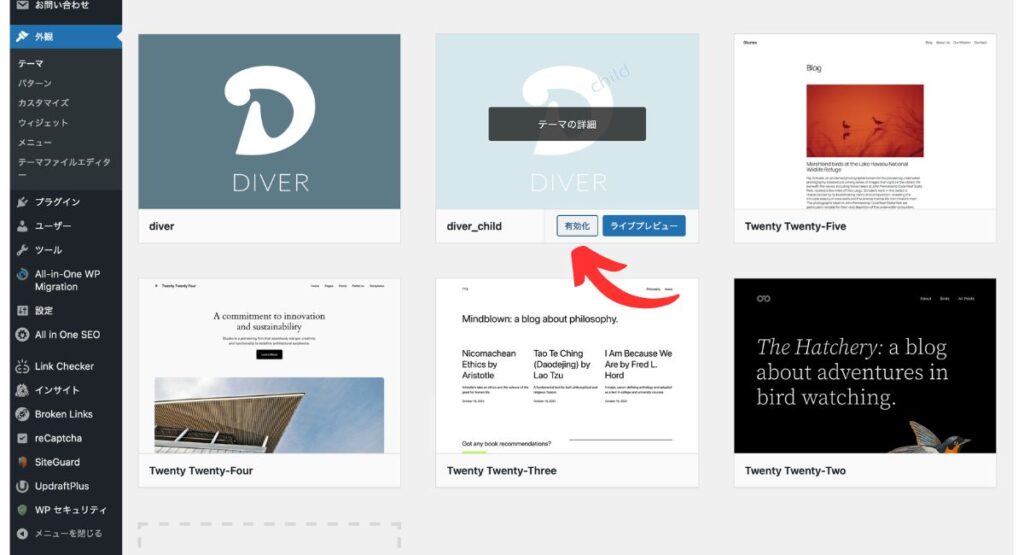
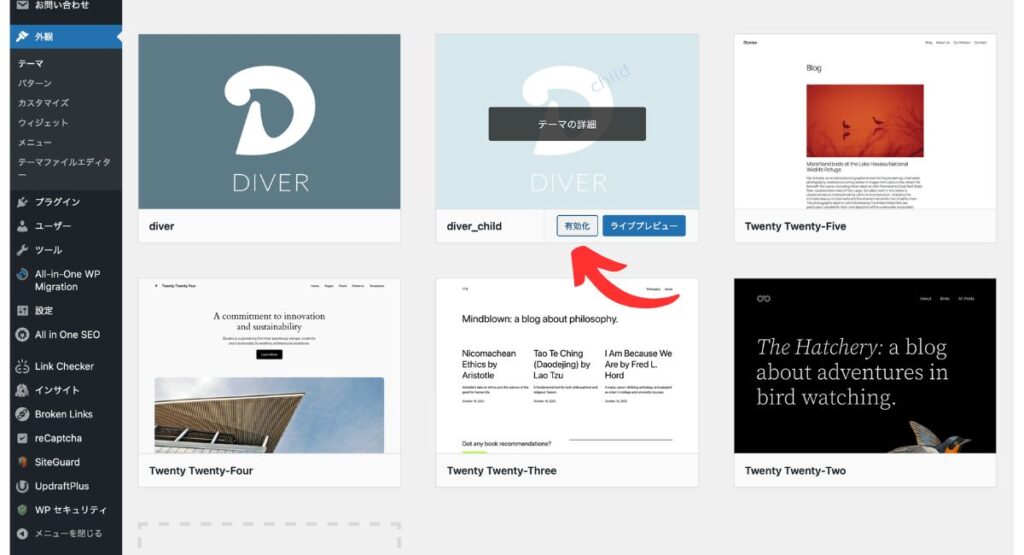
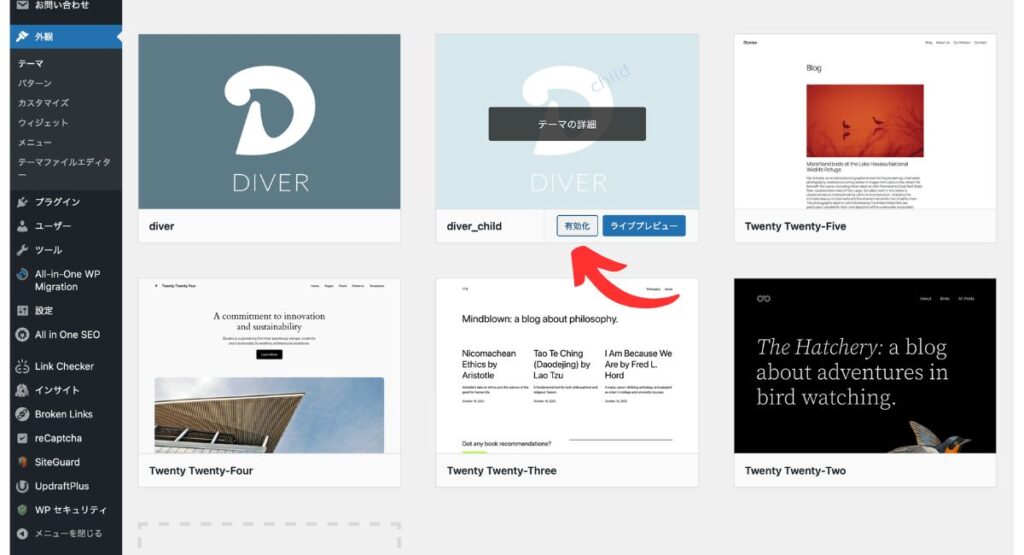
● Step1-5 テーマの有効化
「有効化」をクリックすることで、 WordPressにブログテーマが適用されます。


有効化のときの注意点として、使用するテーマに「子テーマ」がある場合は「親テーマ」ではなく「子テーマ」を有効化しましょう!
そのとき「親テーマ」は有効化しなくて大丈夫です。



「子テーマ」がある場合は、これを有効化するんだね!



かめ吉、その通り!
これで WordPressのブログテーマの適用手順は完了です!次は、テーマの変更方法と注意事項を見ていきましょう!
テーマの変更方法と注意点
●テーマの変更方法


1 ブログテーマを変更するときは、まずサイトの「ダッシュボード」にアクセスします。
2 次に「外観」>「テーマ」の順に移動します。このときに現在使用しているテーマがリストの先頭に表示されており、「有効」のラベルが付けられています。
3 ここからテーマを変更するには、使用したいテーマを選択し、3つのドットのアイコンをクリック後に「有効化」オプションを選択します。
4 ホームページが新しいテーマのレイアウトに置き換わることを説明するウィンドウが表示さる場合があります。続行する場合は「有効化」をクリックします。
5 数秒後に新しいテーマがサイトに適用されます。「このテーマをカスタマイズ」からもテーマを編集することが可能です。ここまでがテーマを変更する手順になります。
テーマ変更時の注意点!
バックアップ
テーマの変更作業は簡単ではありますが、バックアップは忘れずに行いましょう!テーマの切り替えによって「ウィジェット」や「テーマの独自機能」などは設定内容が消えてしまう可能性があるためです。
アイキャッチ画像のリサイズ
変更前のテーマに合わせて画像サイズが最適化されている可能性があるり、一度書き出されたアイキャッチ画像は、テーマを変更しても自動的にサイズ変更はされません。そのためテーマ変更後はアイキャッチ画像を再生成する作業が必要になります。
設定の変更
意外と忘れがちなのが「Googleアナリティクスの設定」です。閲覧しにきてくれる方には影響はありませんが、アクセス数を確認したい場合は、Googleアナリティクスの「トラッキングコード」の設定は行うと良いでしょう!
メニューの変更
「ヘッダーメニュー」や「メインメニュー」のチェックが外れてしまうため、「外観」>「メニュー」「ヘッダーメニュー」にチェックを入れるようにしましょう!
ウィジェットの変更
「ウィジェット」の設定は全て無くなってしまいますので、再度設定をする必要があります。
●テーマのプレビュー方法


テーマのプレビューを使うことで、テーマを「有効化」しなくても、サイトのコンテンツ表示がどのように表示されているかを確認することができます。もし変更をしたい場合は、「ライブサイト」からテーマの変更が可能です。
それでは手順をみていきましょう!
1 ブログテーマを変更するときは、まずサイトの「ダッシュボード」にアクセスします。
2 次に「外観」>「テーマ」の順に移動します。このときに現在使用しているテーマがリストの先頭に表示されており、「有効」のラベルが付けられています。
3 ここからテーマを変更するには、使用したいテーマを選択し、3つのドットのアイコンをクリック後に「プレビューとカスタマイズ」オプションを選択します。
4 ホームページが新しいテーマのレイアウトに置き換わることを説明するウィンドウが表示さる場合があります。続行する場合は「有効化」をクリックします。
5 レイアウトを参照し、「テンプレート」「スタイル」「サイトエディター」の他のエリアに必要な変更を行います。変更はテーマを「有効化」するまでライブサイトには適用されません。
6 新しいブログテーマの外観に問題がなければ、変更を加えていない場合は「有効化」ボタンをクリック。変更を加えている場合は「有効化して保存」ボタンをクリックすることで、ライブサイトへの適用が可能になります。
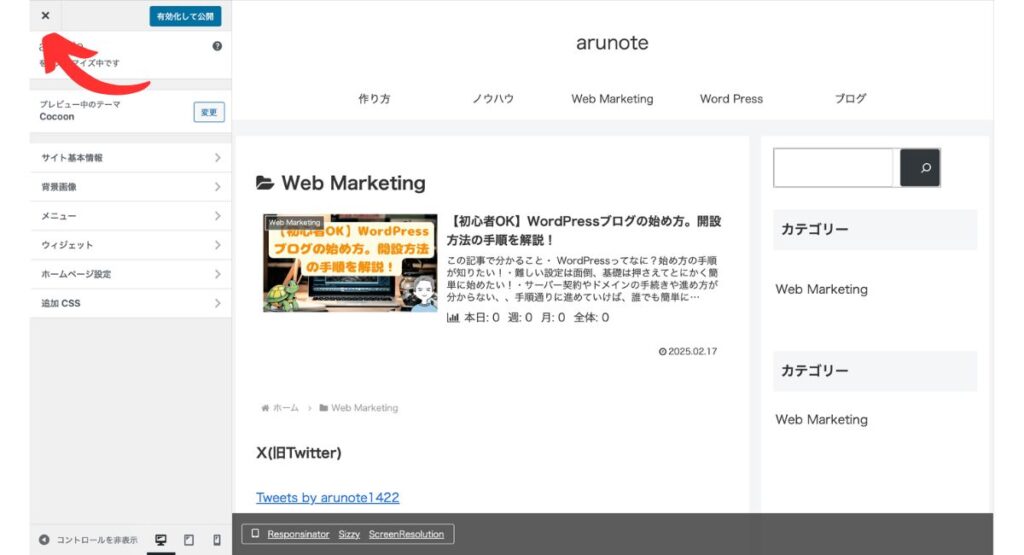
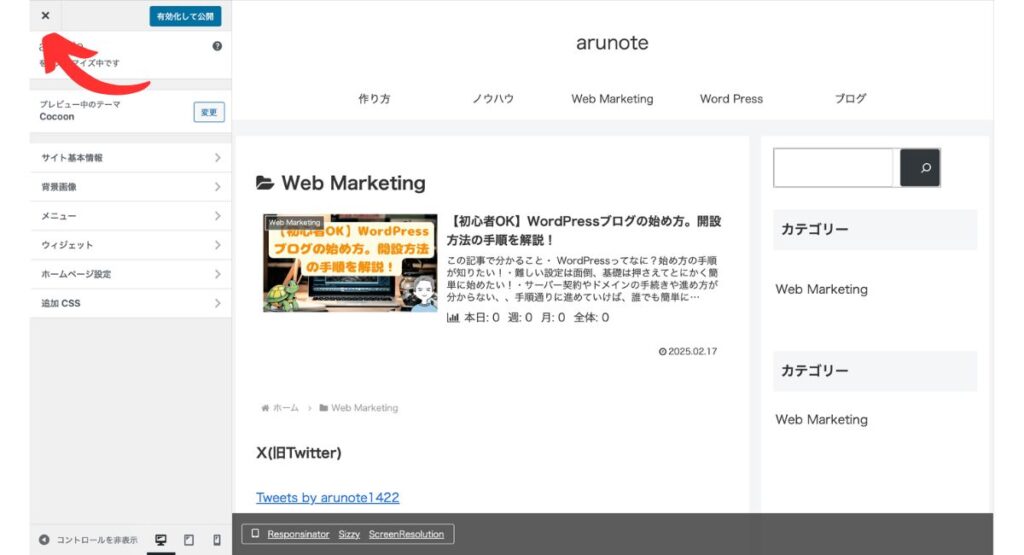
変更を保存せずに、プレビューを終了するには下記の手順で終了します。
1 プレビュー中のテーマ画面の左上「有効化して公開」の左側にある「×」ボタンをクリックします。
2 プレビューを終了して、テーマの検索画面に戻ります。


テーマの削除方法


テーマを削除する場合は、 WordPressの「ダッシュボード」から削除するのが一番簡単な方法です。自分で管理画面にログインできるのであれば、こちらのやり方がおすすめです!
それでは手順をみていきましょう!
1 ブログテーマを変更するときは、まずサイトの「ダッシュボード」にアクセスします。
2 次に「外観」>「テーマ」の順に移動します。このときに現在使用しているテーマがリストの先頭に表示されており、「有効」のラベルが付けられています。
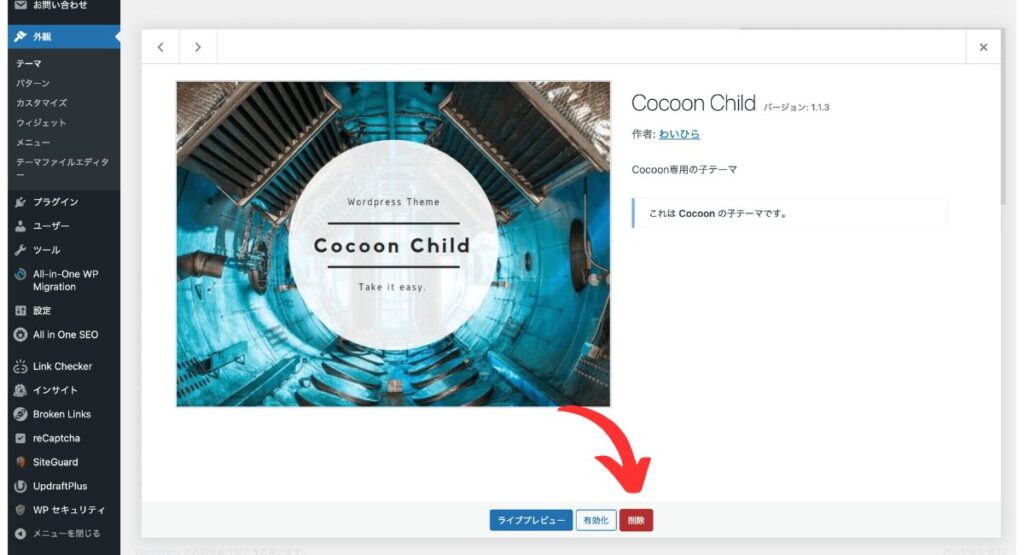
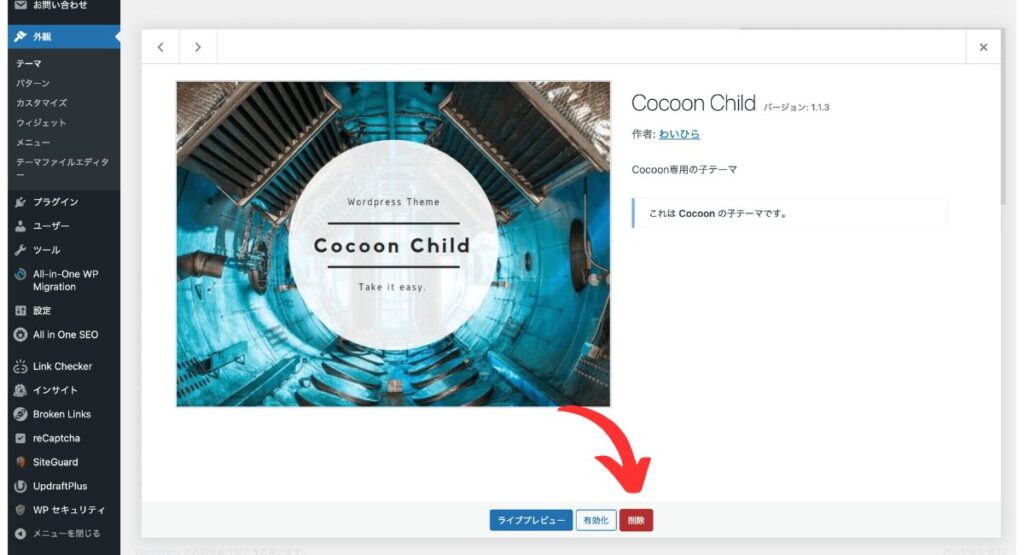
3 リストから削除したいテーマを選択、クリックし詳細を確認します。
4 画面下の右端に「削除」というボタンがあります。こちらをクリックすると、本当に削除しても良いかの確認が出るため、削除したい場合は「OK」ボタンをクリックすることで削除ができます。
・Step2それぞれの機能紹介


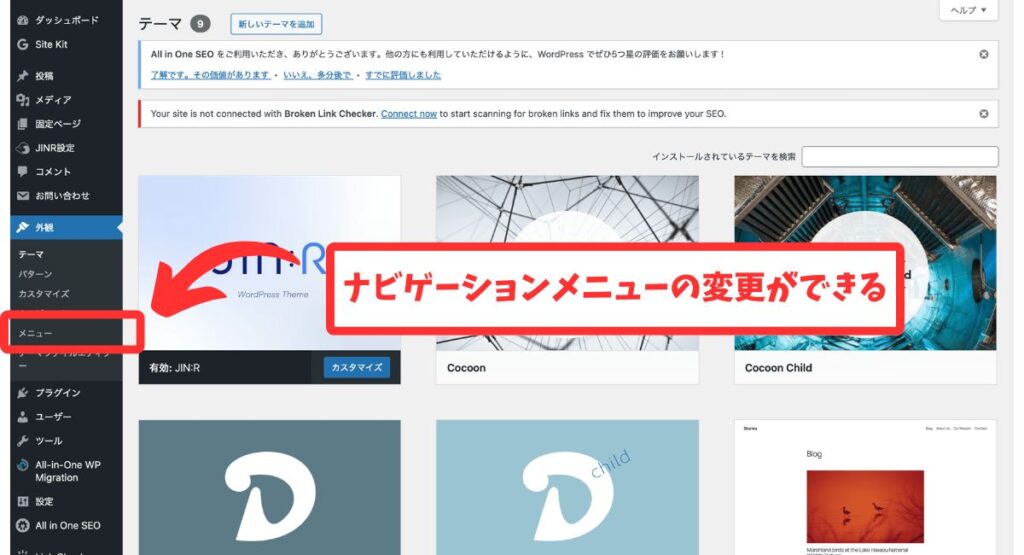
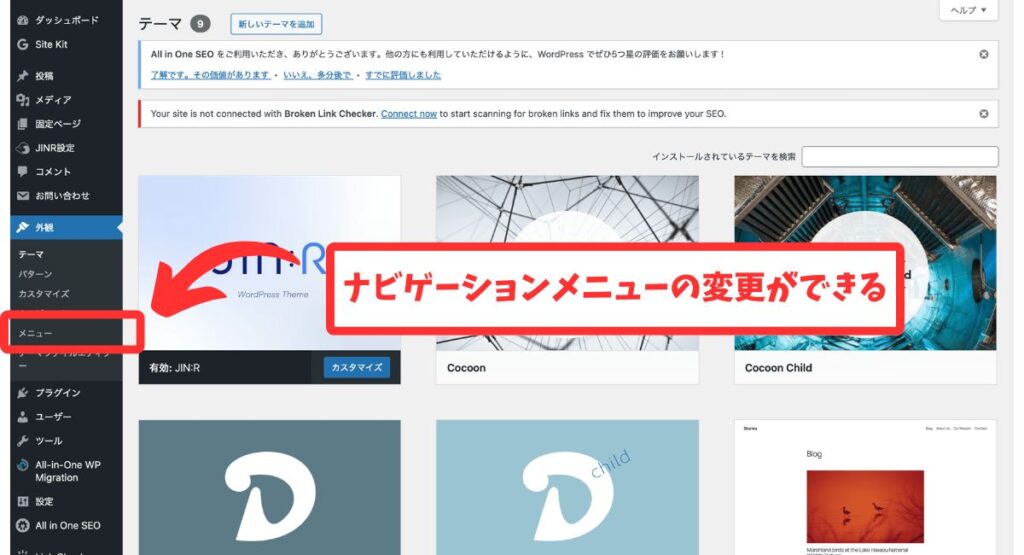
ナビゲーションメニュー


ナビゲーションメニューの画面では、Webサイトのほぼ全ての設定管理を行うことができます。主に使うのは「投稿」「メディア」「固定ページ」「外観」「設定」をよく使用します。
「外観」>「テーマ」では初めから入っているテーマを確認することができます。ちなみに使用していないテーマは削除してもOKです!そうすることで、データベースの容量が少し軽くなります!
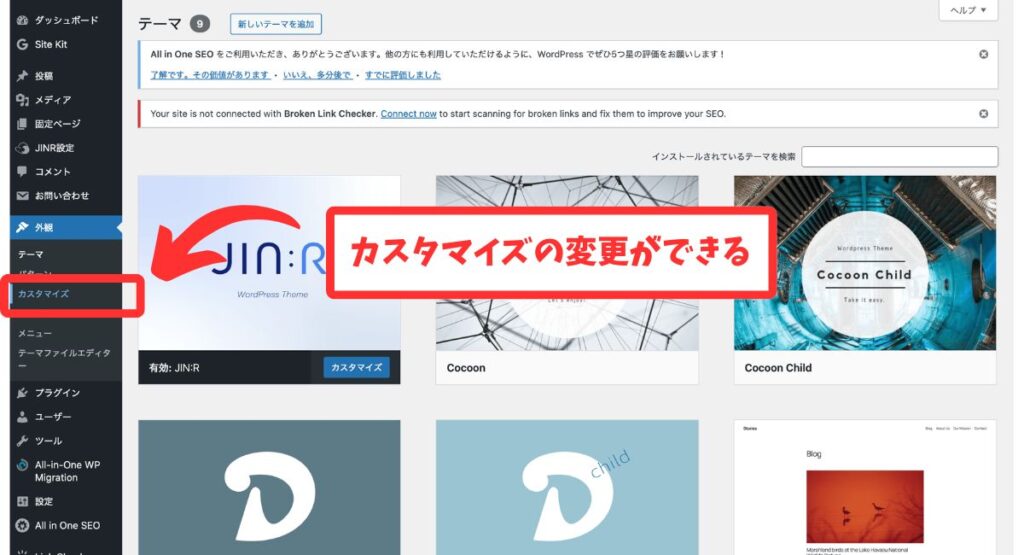
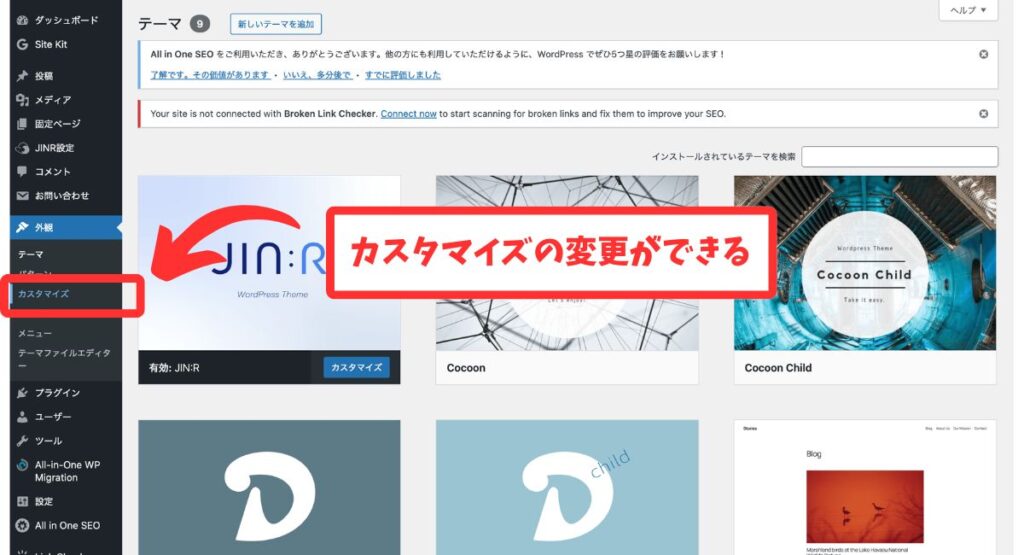
カスタマイズマニュー


こちらのカスタマイズメニューの画面では、 WordPressブログのサイトデザインやSEO設定などを行うことができます。また大抵の有料テーマの場合は、デザイン編集機能やスマホ対応機能が備わっています。
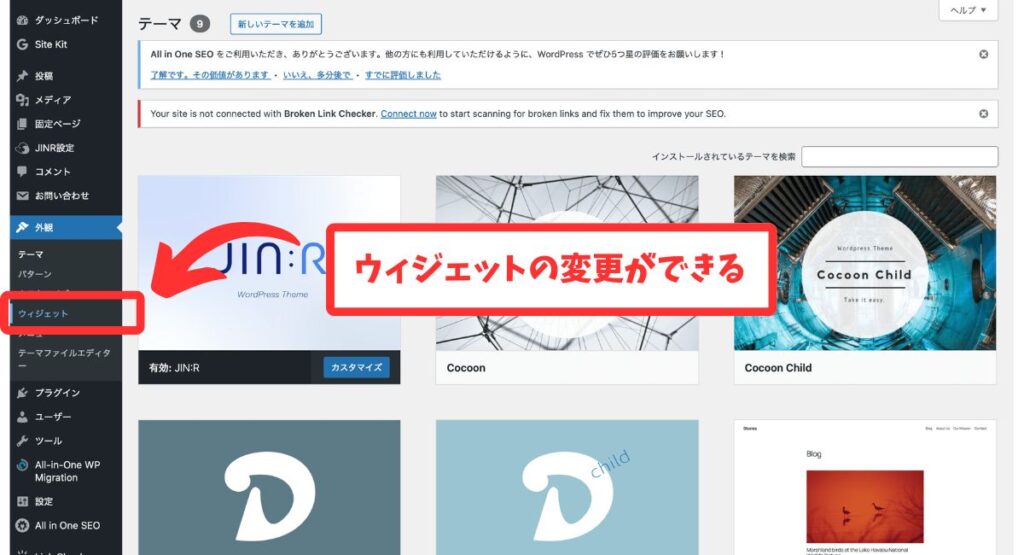
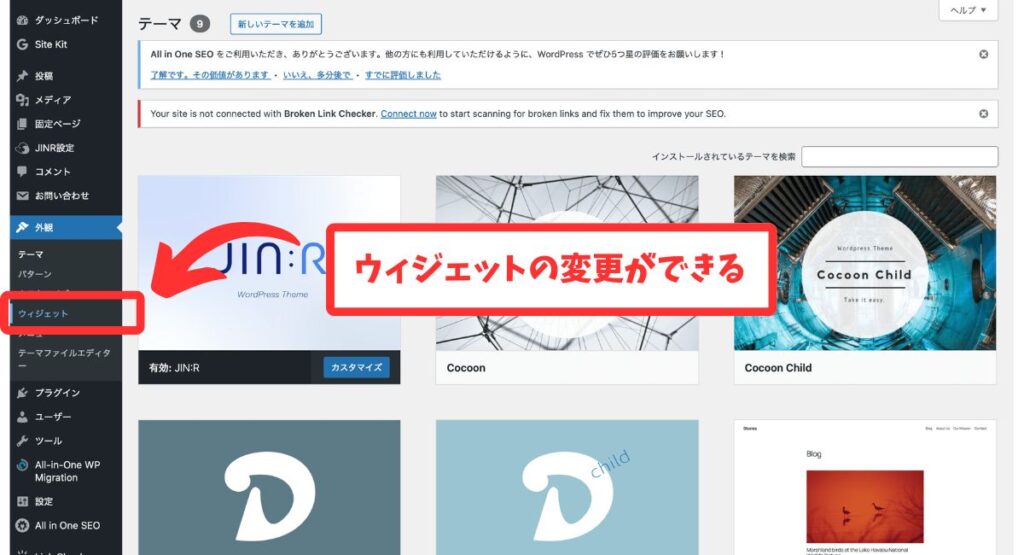
ウィジェットメニュー


ここではページのサイドカラムや上部、下部エリアにコンテンツを追加することができます。サイトでよく見る左右の記事 (サイドバー)なども、ウィジェットメニューから編集可能です。テーマによっては追加機能がない場合もあります。
ダッシュボード


ここでは会員専用フォーラムの情報が表示されており、テーマやプラグインのバージョンアップ情報が確認できます。
・Q &A WordPressテーマでよくある質問
WordPressのテーマとは
WordPressのテーマとは、Webサイト全体のテンプレートのことです。テーマは各種設定の入ったファイル の集合体(別名:テンプレートファイル)で、Webサイトのデザインなどを変更するセットのようなものです。
そのためテーマを変更することで、むずかしい設定を行わずに、Webサイトの「デザイン、機能、構成」などを変更することが可能となっています!
テーマを導入するメリット・デメリット
メリット:プログラミング言語を知らなくても、誰でも簡単にWebサイトが作ることができます。
またテーマによっては、ただ単にデザインを変更、調整するだけでなく、さまざまな機能が備えられています。SEO (検索エンジン最適化)を促進したり、自動で目次を挿入する機能、ランキングページを作る機能など、テーマによってさまざまです。
「プラグイン (拡張機能)」を多用せずに、運用目的にあったテーマを使うことで、運用効率やセキュリティ面もアップします。基本的にはたくさんのプラグインを使用することで、脆弱性も増えてしまうためおすすめできません。
デメリット:テーマ自体のバージョン更新の度に対応しなければいけません。テーマは定期的に更新されるため、その都度更新の対応を行わないと、最新機能を使えない、セキュリティの脆弱性をカバーできない問題が発生する可能性もあります。
テーマ自体の更新がストップ (販売者側の影響で)してしまいセキュリティの脆弱性がそのままになってしまうリスクや、 WordPressの更新に合わせて、テーマの適用性のチェックが必要になります。テーマ同様に WordPressも定期的に更新をされるため、更新後のテーマとの相性が悪かった場合は「デザインレイアウトが崩れてしまう」「今まで使っていたテーマの機能が使えなくなっている」などの問題が起こる場合もあります。
このように、使い勝手がよく便利なテーマ機能ではありますが、デメリット (注意点)も意識して使うと良いでしょう!



コメント